Designhjälp - dela upp menyn

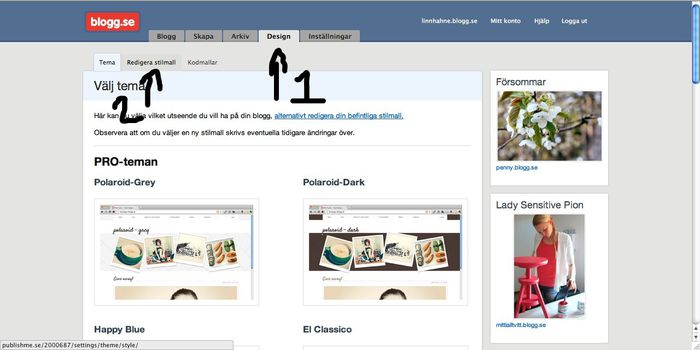
 Gå in på Design - Redigera Stilmall
Gå in på Design - Redigera Stilmall
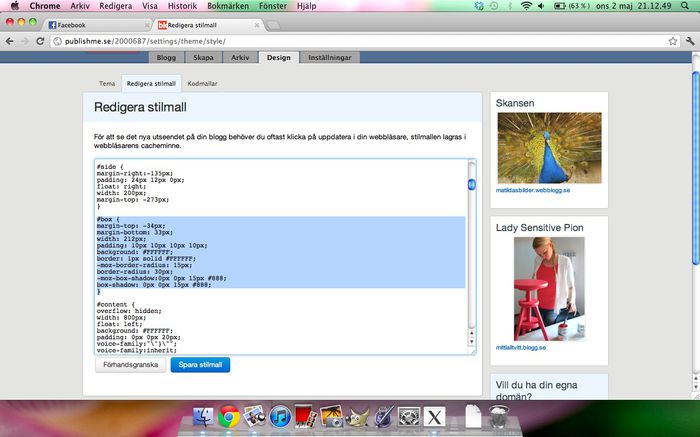
 Bläddra ner under #side & klistra där in
Bläddra ner under #side & klistra där in
#box {
margin-top: -34px;
margin-bottom: 33px;
width: 212px;
padding: 10px 10px 10px 10px;
background: #FFFFFF;
border: 1px solid #FFFFFF;
}
+ ta bort background i #side

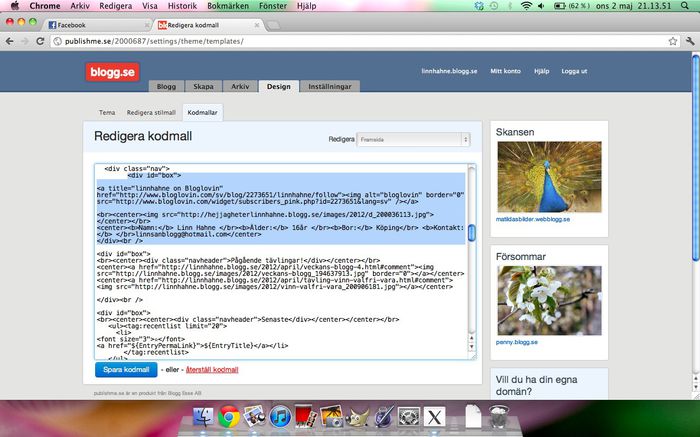
 SPARA stilmallen & gå sedan in på kodmallar & bläddra ner till de stycket ni vill "rama in" i en box & klista in<div id="box"> i början & </div></br> på slutet!
SPARA stilmallen & gå sedan in på kodmallar & bläddra ner till de stycket ni vill "rama in" i en box & klista in<div id="box"> i början & </div></br> på slutet!
 Fortsätt så i alla delar du ska dela in, senast skrivet, kategorier osvosv.
Fortsätt så i alla delar du ska dela in, senast skrivet, kategorier osvosv.Gör så i ALLA kodmallar & spara, sen var de klart!
15 Kommentarer »
Designhjälp - Runda hörn i sidomenyn

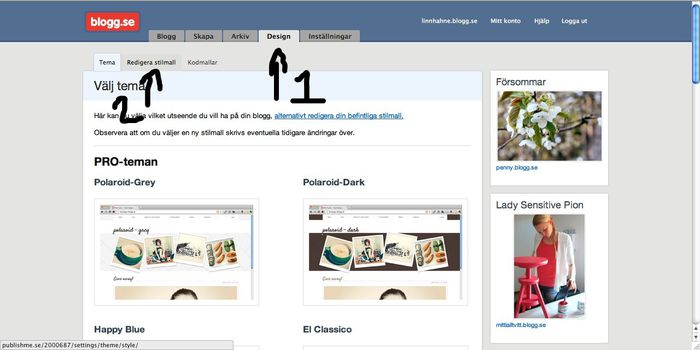
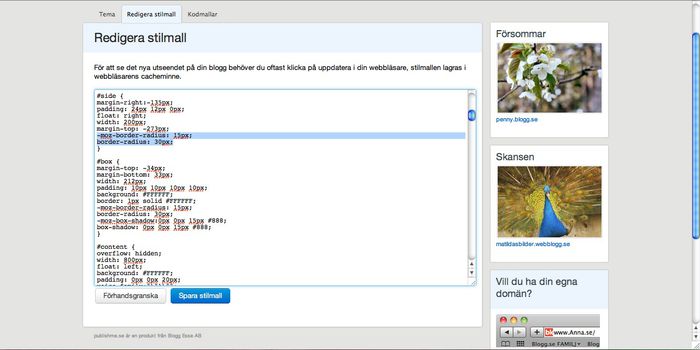
 Gå in på Design - Redigera stilmall
Gå in på Design - Redigera stilmall
 För rundade hörn så kopierar du denna kod
För rundade hörn så kopierar du denna kod
-moz-border-radius: 15px;
border-radius: 30p
-moz-border-radius: 15px;
border-radius: 30px;
& klistrar in den längst ner i #side

 SPARA!
SPARA!Skulle du vilja ha rundade kanter i hela bloggen så klistrar du bara in den koden under #header & #content. Sen får ni bestämma själva hur runt ni vill ha, det justerar ni på siffrorna som står.
140 Kommentarer »
Guide - gör en ikon som min'
Fick frågan om jag kunde visa hur jag gjorde en sådan ikon som jag la upp igår
så här har ni en liten guide hih ! ;)

 Gå in på google - där du söker på "splash" eller liknande som jag gjorde, så sparar du den bild du vill använda! + att sök på "vit bakgund" eller något & ta en vit bakgrund bara och spara den också!
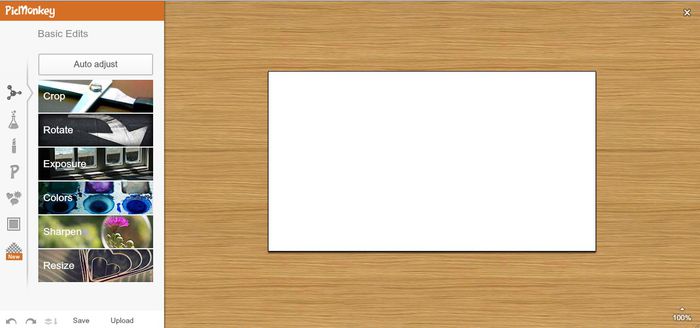
Gå in på google - där du söker på "splash" eller liknande som jag gjorde, så sparar du den bild du vill använda! + att sök på "vit bakgund" eller något & ta en vit bakgrund bara och spara den också! Gå sedan in på picmonkey.com - Där du trycker på "Edit your photo or drag it over" så väljer du den vita bakgrunden du precis sparat
Gå sedan in på picmonkey.com - Där du trycker på "Edit your photo or drag it over" så väljer du den vita bakgrunden du precis sparat
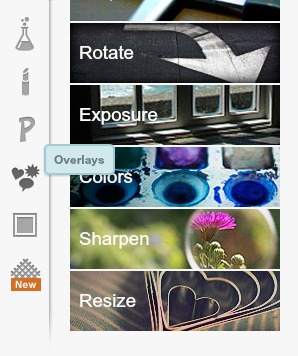
 Tryck sedan på den lilla ikonen som jag har pilen över på bilden här neranför:
Tryck sedan på den lilla ikonen som jag har pilen över på bilden här neranför:
 Tryck sedan på "your own" som finns högst upp - & välj "splash" bilden eller vad du nu valde!
Tryck sedan på "your own" som finns högst upp - & välj "splash" bilden eller vad du nu valde!
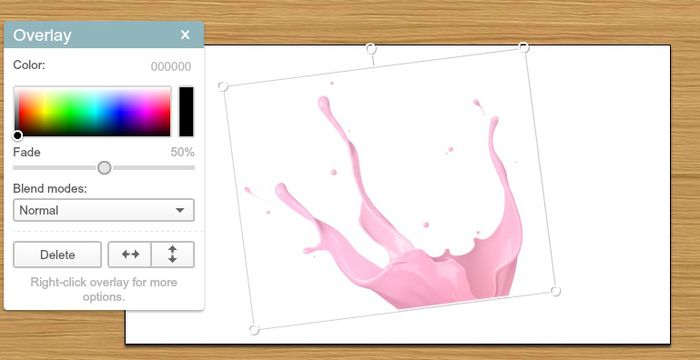
Då kommer den bilden du valt upp i litet format över den vita bakgrunden, förstora den då till den storlek du tycker passar & sen ändrar du "fade" tills du tycker att det ser bra ut som på bilden nedanför:

 Gå sedan över till "P" (finns ovanför där du klicka in först) - & skriv den text du vill ha & välj det typsnitt du vill ha. Samt färg & storleken du vill ha på texten.
Gå sedan över till "P" (finns ovanför där du klicka in först) - & skriv den text du vill ha & välj det typsnitt du vill ha. Samt färg & storleken du vill ha på texten.Sen är det bara att "klippa ut" vilket du gör på den översta på sidan & trycka på save så är allt klart! :D
(lägger in ikonerna här neranför)



4 Kommentarer »
Designhjälp - skugga runt bloggen!
Fick en fråga hur jag gjort så jag får en skugga runt bloggen, & självklart hjälper jag, såhär gör man!

 Gå in på Design - Redigera stilmall
Gå in på Design - Redigera stilmall Kopiera denna text
Kopiera denna text
-moz-box-shadow:0px 0px 15px #888;
box-shadow: 0px 0px 15px #888;
-moz-box-shadow:0px 0px 15px #888;
box-shadow: 0px 0px 15px #888;
 Klistra in den längst ner under #header, #side & #content så får du en skugga runt hela bloggen, vill du bara ha det runt sidomenyn t.ex så klistrar du bara in den under #side!
Klistra in den längst ner under #header, #side & #content så får du en skugga runt hela bloggen, vill du bara ha det runt sidomenyn t.ex så klistrar du bara in den under #side! SPARA! Eller förhandsgranska om du vill se hur det blev först.
SPARA! Eller förhandsgranska om du vill se hur det blev först. Hoppas detta tips hjälpte er sötisar, puss!
Hoppas detta tips hjälpte er sötisar, puss!
92 Kommentarer »
Hur du lägger in en "copyright logga"

Fick en fråga angående hur man sätter in en "copyright logga" så tänkte visa hur ni gör hih!
1. Gör en bild som du vill använda, som min 



Du gör den i t.ex paint, photoshop osv. Min är gjort på picnik.com
2. Spara bilden på din dator & ladda upp den på din blogg i den storlek du vill ha. Kopiera sedan bildadressen.
3. Gå in på kodmallar och bläddra ner dit du vill ha den, om du vill ha som mig så bläddrar du ner till
-> <font size="4"><a href="${EntryPermaLink}#comment">${EntryCommentCount} Kommentarer </a></font> stycker där "kommentarer" finns alltså.
4. Kopiera sedan
<br> <img src="Länken till din bild"></br> & klistra in de under stycket kommentarer.
5. SPARA!
Repitera detta i Framsida, Arkiv & Kategori

<font size="4"><a href="${EntryPermaLink}#comment">${EntryCommentCount} Kommentarer </a></font>
96 Kommentarer »
Bild ovanför kommentarsfältet
Tjoo alla!
Fick en fråga angående hur man fixar en bild ovanför kommentarsfältet, så ska visa det nu! :D

 Börja med att göra en bild som du ska ha, gå sedan in på skapa, bild & ladda upp din bild i storleken du vill ha. Tryck sen på bilden så den kommer upp & kopiera bildlänken.
Börja med att göra en bild som du ska ha, gå sedan in på skapa, bild & ladda upp din bild i storleken du vill ha. Tryck sen på bilden så den kommer upp & kopiera bildlänken.
 Gå sedan in på kodmallar -> inläggssida bläddra ner tills du kommer till där de står såhär: <strong>Kommentera inlägget här:</strong> <br /> <br /> Det är de som du ska byta ut!
Gå sedan in på kodmallar -> inläggssida bläddra ner tills du kommer till där de står såhär: <strong>Kommentera inlägget här:</strong> <br /> <br /> Det är de som du ska byta ut!
 Kopiera sedan denna text : <img src="länken till din bild"> där det står "länken till din bild" klistrar du in bildlänken som du precis laddat upp, byt ut de som stod innan & tryck på spara så ska de vara klart! :D
Kopiera sedan denna text : <img src="länken till din bild"> där det står "länken till din bild" klistrar du in bildlänken som du precis laddat upp, byt ut de som stod innan & tryck på spara så ska de vara klart! :D
Fick en fråga angående hur man fixar en bild ovanför kommentarsfältet, så ska visa det nu! :D

 Börja med att göra en bild som du ska ha, gå sedan in på skapa, bild & ladda upp din bild i storleken du vill ha. Tryck sen på bilden så den kommer upp & kopiera bildlänken.
Börja med att göra en bild som du ska ha, gå sedan in på skapa, bild & ladda upp din bild i storleken du vill ha. Tryck sen på bilden så den kommer upp & kopiera bildlänken. Gå sedan in på kodmallar -> inläggssida bläddra ner tills du kommer till där de står såhär: <strong>Kommentera inlägget här:</strong> <br /> <br /> Det är de som du ska byta ut!
Gå sedan in på kodmallar -> inläggssida bläddra ner tills du kommer till där de står såhär: <strong>Kommentera inlägget här:</strong> <br /> <br /> Det är de som du ska byta ut! Kopiera sedan denna text : <img src="länken till din bild"> där det står "länken till din bild" klistrar du in bildlänken som du precis laddat upp, byt ut de som stod innan & tryck på spara så ska de vara klart! :D
Kopiera sedan denna text : <img src="länken till din bild"> där det står "länken till din bild" klistrar du in bildlänken som du precis laddat upp, byt ut de som stod innan & tryck på spara så ska de vara klart! :D98 Kommentarer »
Ikon bredvid ditt bloggnamn'


Fick en fråga angående min krona som jag har bredvid mitt bloggnamn om hur man lägger in en sån, & självklart kan jag svara på den frågan ! :)
Såhär gör du:
1. Välj den bild du vill ha (eller om du gör en egen) men den lär vara 16 x 16 pixlar
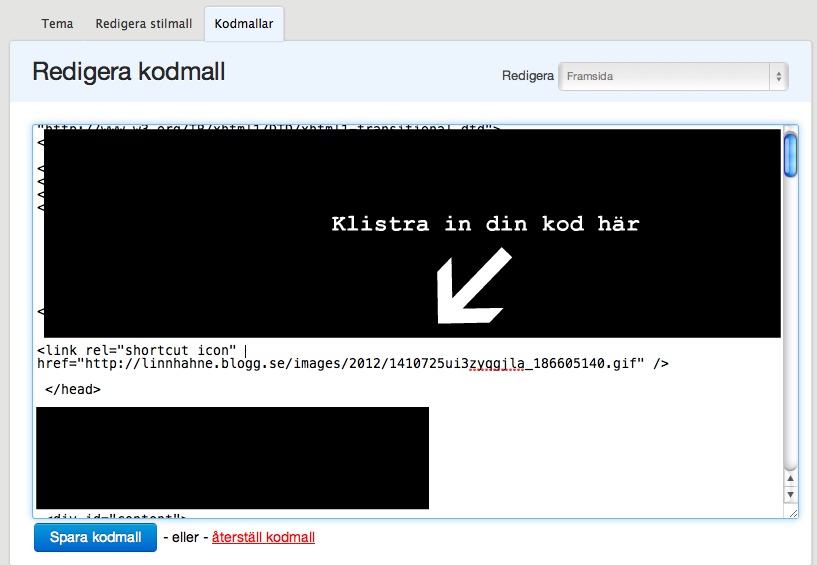
2. Ladda upp bilden & kopiera denna kod -> <link rel="shortcut icon" href="länken till din bild" /> (kopiera din länk till bilden du laddade upp & klistra in den där de står "länken till din bild")
3. Gå in på design-kodmallar & leta upp </head> klistra in koden ovanför där spara & gör sen detta i alla kodmallar.
Såhär kan det se ut:

21 Kommentarer »
Hur du lägger in en "google translate" på din blogg!
Fick en fråga om hur man lägger in en sån här google translate som jag för någon dag sen la in på min blogg, ni har säker sätt den? Därför tänkte jag nu visa er hur man gör!!
1. Gå in på google & sök på Google translate för bloggen välj den som kommer upp överst när du sökt.

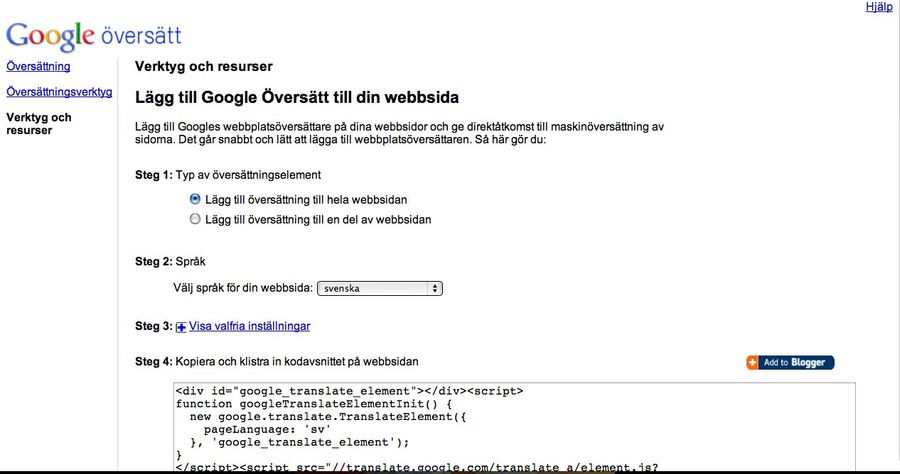
Då kommer du in på en sida som ser ut såhär:

2. Där är redan i kryssat som det ska vara (om du inte har ett annat språk på din blogg, då får du ändra från "svenska" till det språk din blogg är på)
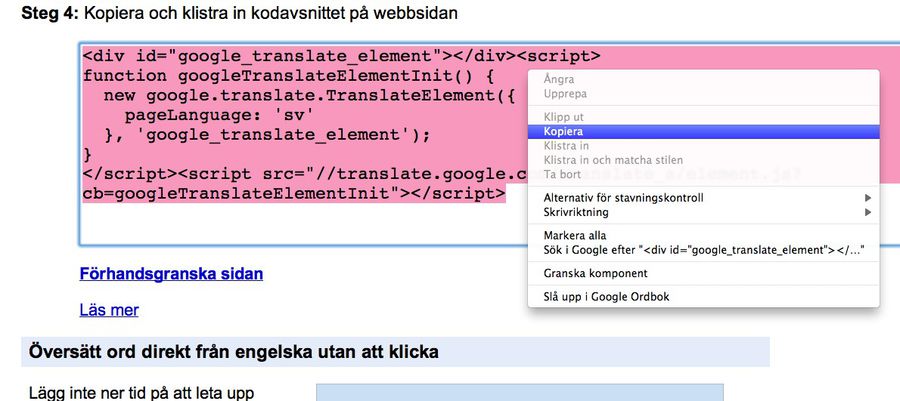
3. På steg 4 så kopierar du koden som finns i rutan - gå sedan in på design - kodmallar


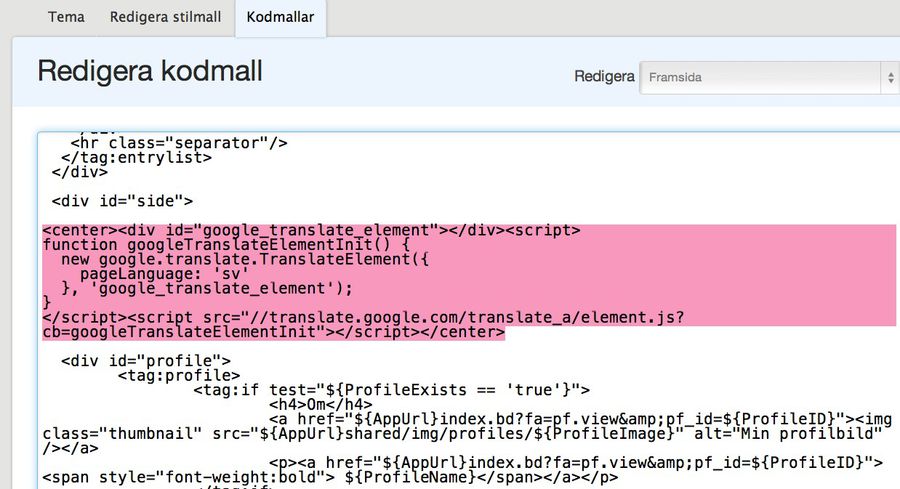
Det som är markerat är koden inne i min kodmall, jag valde att sätta den högst upp i min sidomeny så då bläddrade jag ner till <div id="side"> & klistrade in den precis under där. Men du kan självklart SJÄLV VÄLJA vart du vill att koden ska sitta på din blogg. När du valt det så klistrar du in den & gör likadant på alla kodmallar!
Jag är inte så bra på sånt här haha.. Men hoppas att ni förstod & att jag var till någon hjälp! :D
Släng gärna in en kommentar ifall det hjälpte er!
6 Kommentarer »
 linnhahne.blogg.se
linnhahne.blogg.se ingenting får kopieras.
ingenting får kopieras. Tävlingar
Tävlingar Hej & kul att ni har hittat in hit!
Hej & kul att ni har hittat in hit!










